24時間受付中
受付時間|9:30~17:00
- タップで電話がかかります。
「ホームページを見た」とお伝えください。土日祝日もお電話可能です。
24時間受付中
受付時間|9:30~17:00

このページの画像は全てクリック(タップ)で拡大します。
ページがどのようなKWと関連しているかをGoogleに伝える。
しかし近年、アルゴリズムの精度が上がったため、Googleはメタキーワードを一切見ていない。
上位表示させたいKWを3~5コ設定する。
それぞれのKWは、「,」(半角カンマ)で区切る。
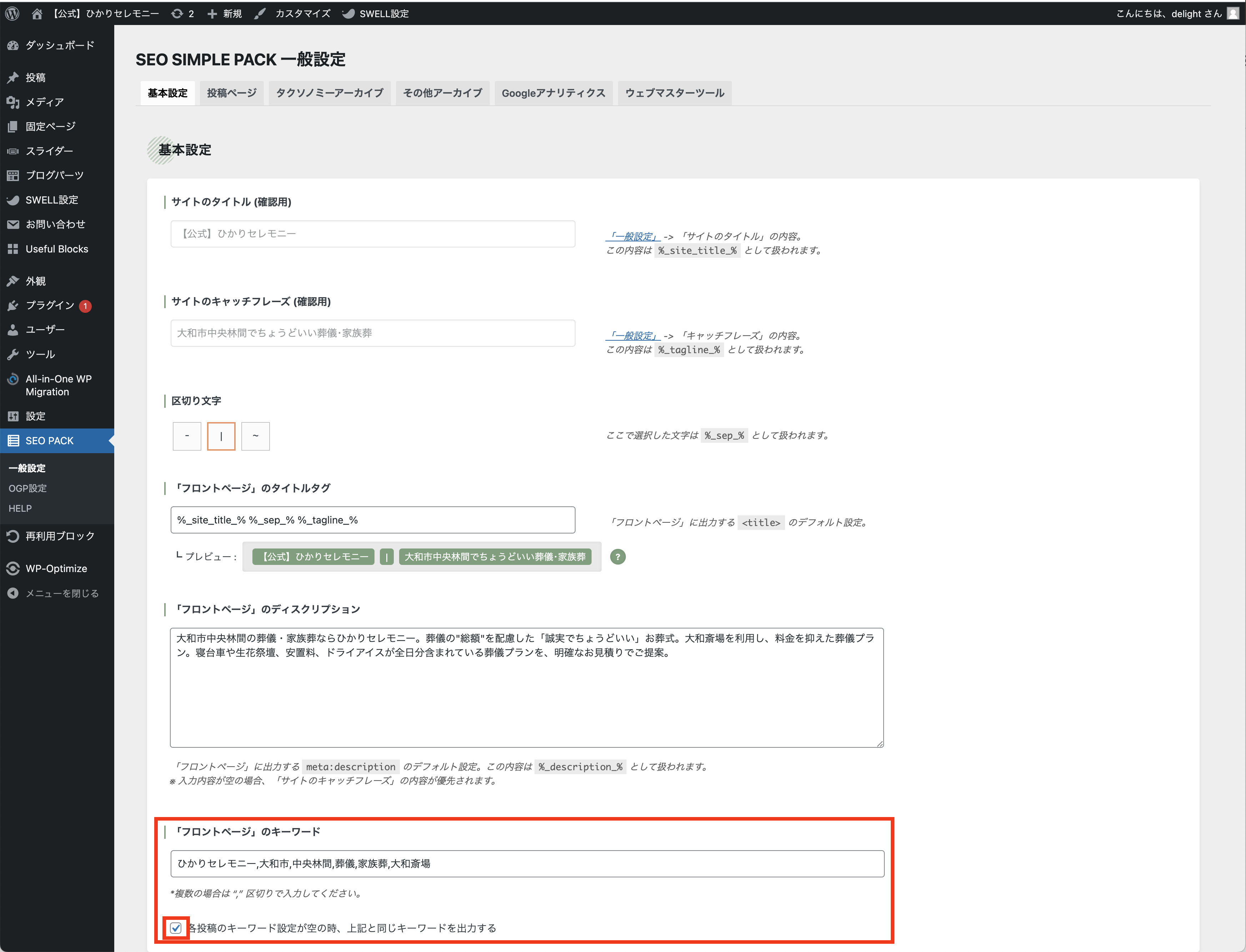
以下の赤枠部分に書いたKWが全ページのメタKWとして挿入されます。
チェックマークを入れることで、下層ページにも反映されます。

前述の通りGoogleはメタキーワードを一切見ておりませんが、他の制作会社やマーケティング会社に指摘される可能性が高いため、入れておきましょう。
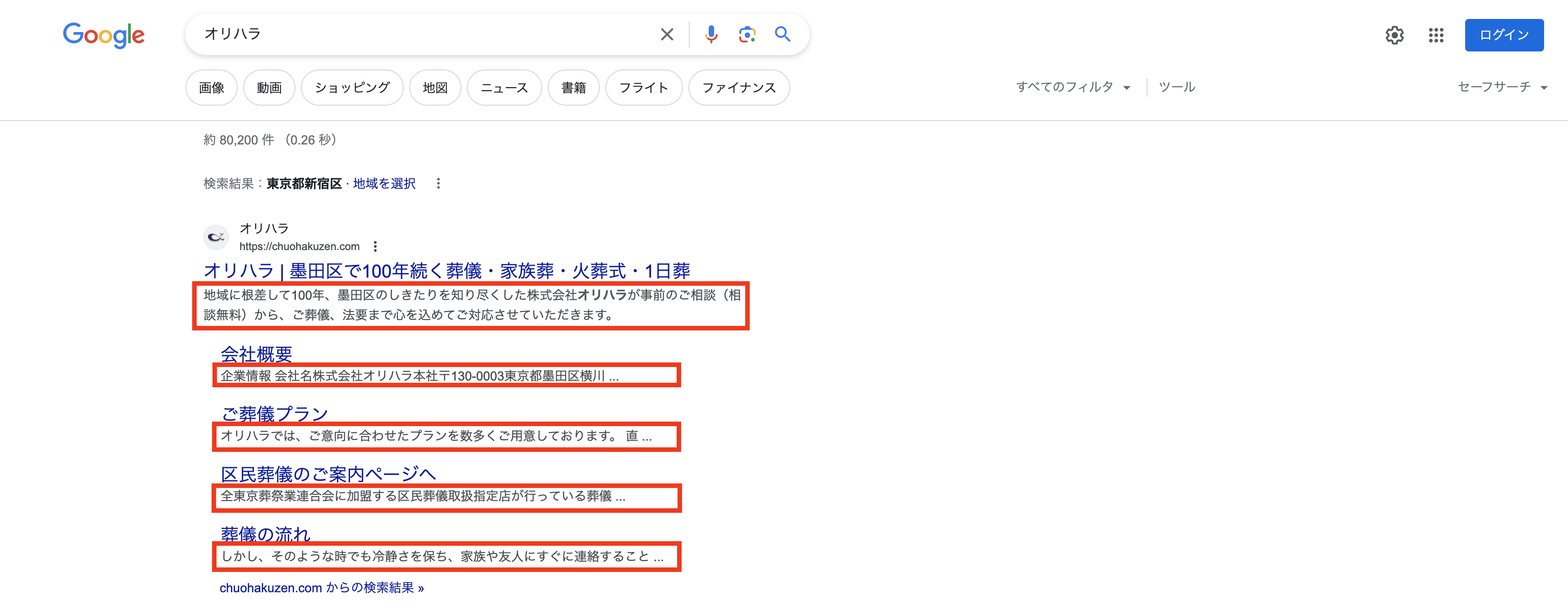
webページの要点をユーザーに伝える役割。
直接的なSEO効果はないと言われている。しかしクリック率の向上や離脱率の低下にもつながるため、間接的なSEO効果がある。

webページの要約を100~150文字程度で要約する。その中に、指名KW、ローカルKW、葬儀KWを入れると良い。
思わずクリックしたくなるような言葉を入れると尚良し。
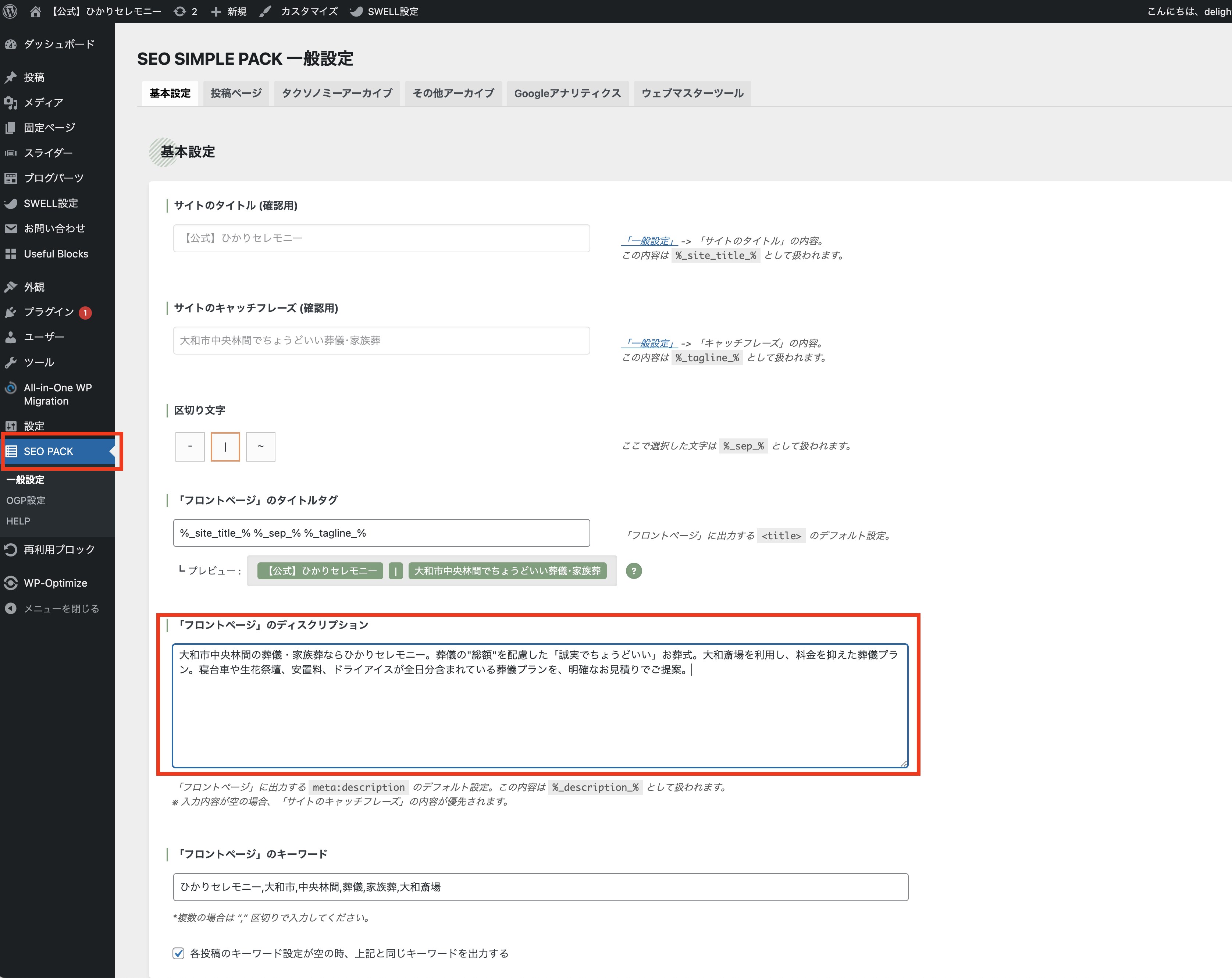
大和市中央林間の葬儀・家族葬ならひかりセレモニー。葬儀の"総額"を配慮した「誠実でちょうどいい」お葬式。大和斎場を利用し、料金を抑えた葬儀プラン。寝台車や生花祭壇、安置料、ドライアイスが全日分含まれている葬儀プランを、明確なお見積りでご提案。
以下の赤枠部分に書いた文章が、トップページ(ホーム)のメタディスクリプションとして反映されます。

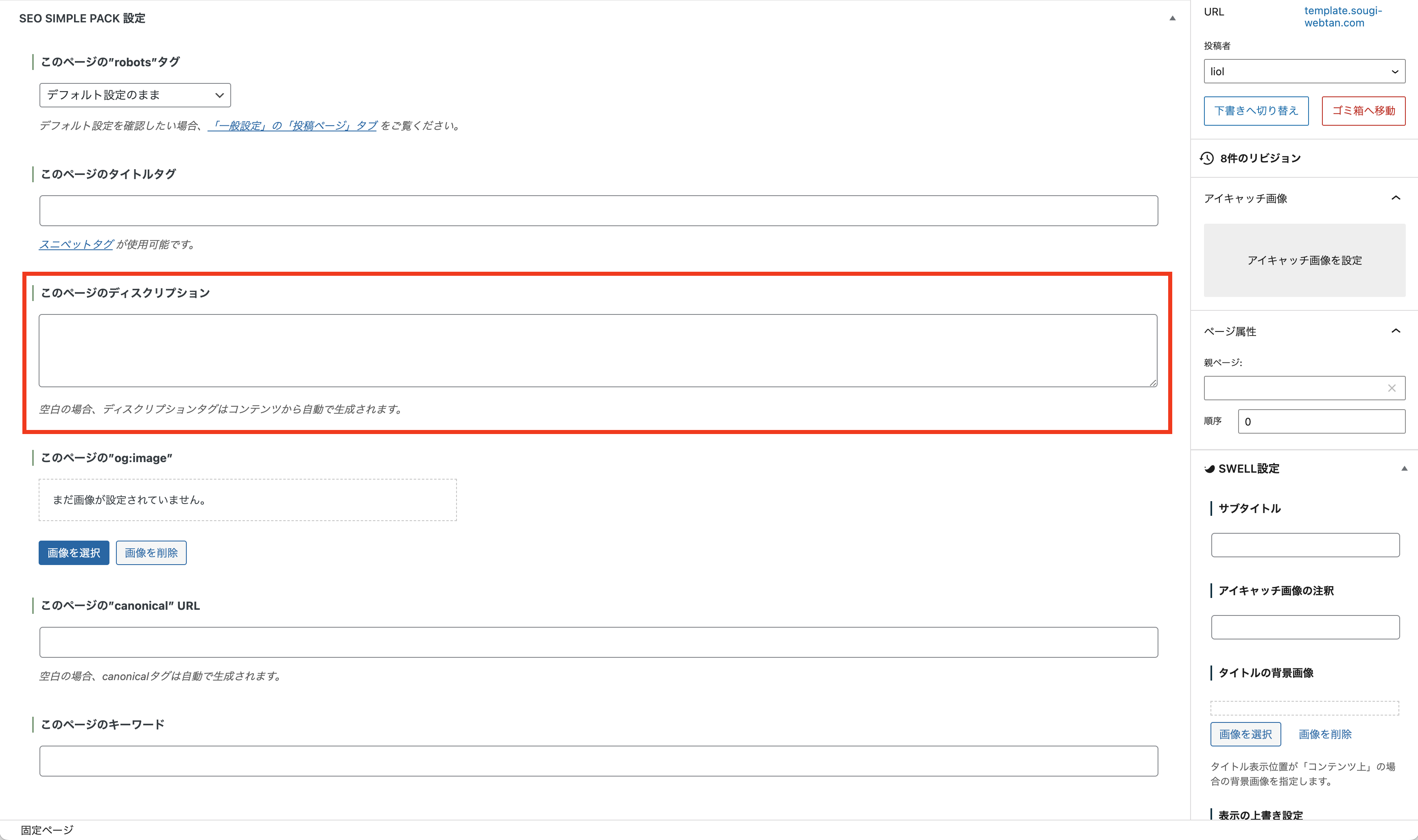
ページ下部の赤枠部分に書いた文章が、そのページのメタディスクリプションとして反映されます。下層ページは50文字弱しか反映されないため、50文字前後でOK!

Google検索のアルゴリズムの精度向上のため、メタディスクリプションが反映されないこともよくあります。反映にも1週間程度かかります。
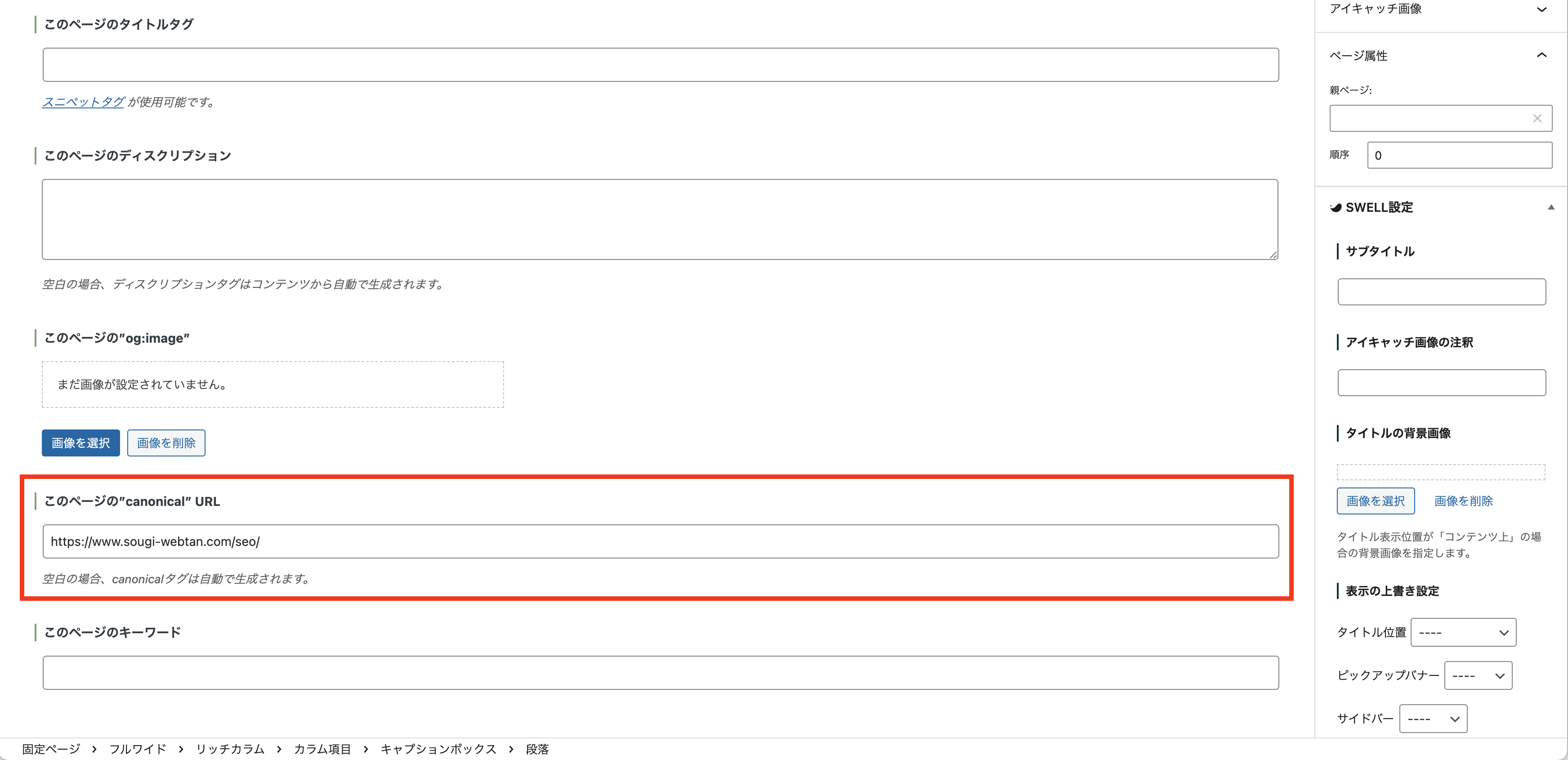
正しいページのURLをGoogleに伝える。正規化。
※以下のURLは、内容は同じでも別ページとして認識される可能性があります。
全てのページに、そのページのURlを入れます。
パーマリンクを変えた際は、canonicalも変わるので注意!
このページには、「https://www.sougi-webtan.com/seo/」というcanonicalタグが入っています。
そのページのURLをコピーして、以下の赤枠部分に貼り付けます。

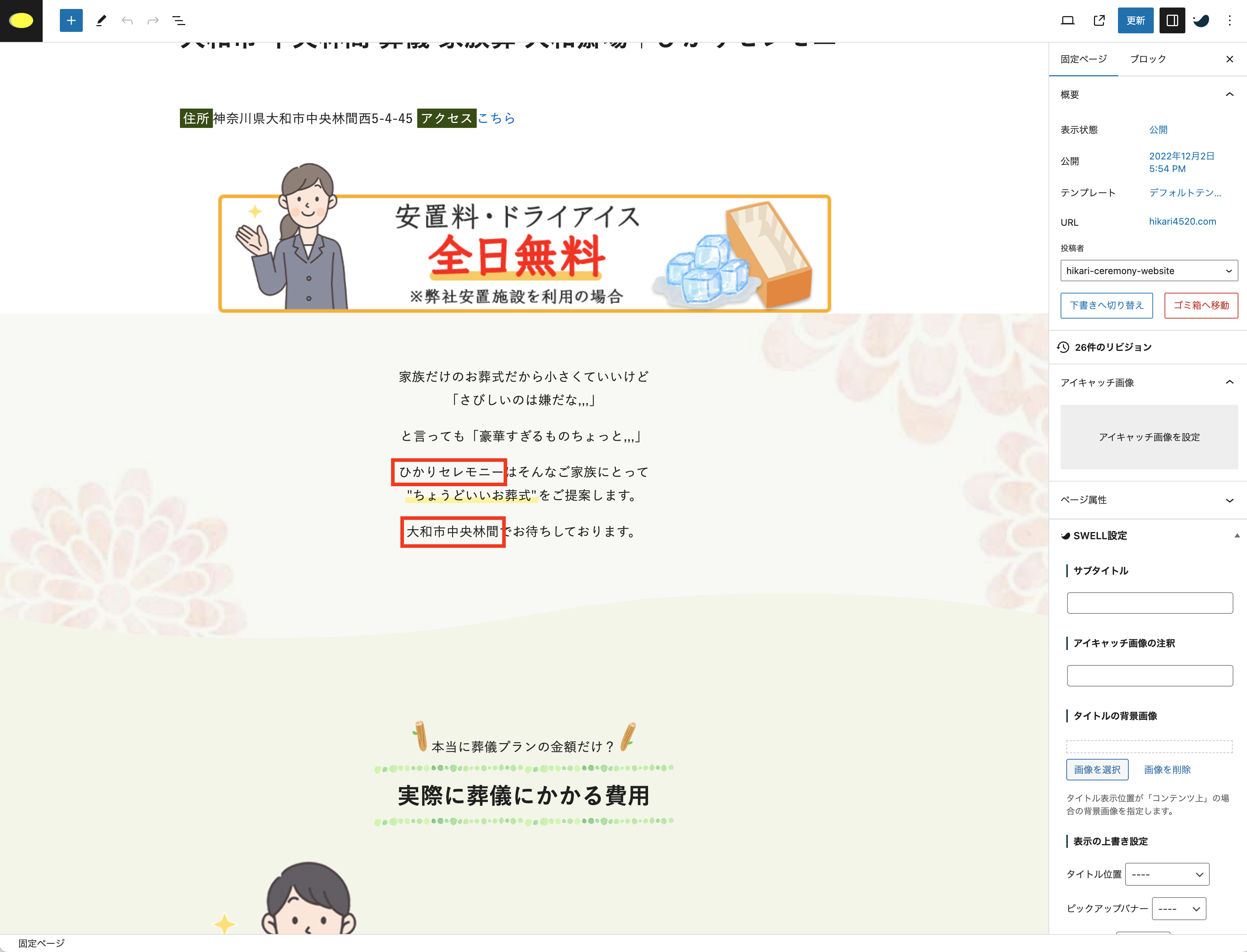
ページ内に何回も出てくるKWは、そのKWと関連が強いと判断されます。
ページ内に、「指名KW、ローカルKW、葬儀KW」を意図的かつ自然に入れましょう。
「当社は...」→「大和市のひかりセレモニーは」
「地元で...」→「大和市中央林間で...」
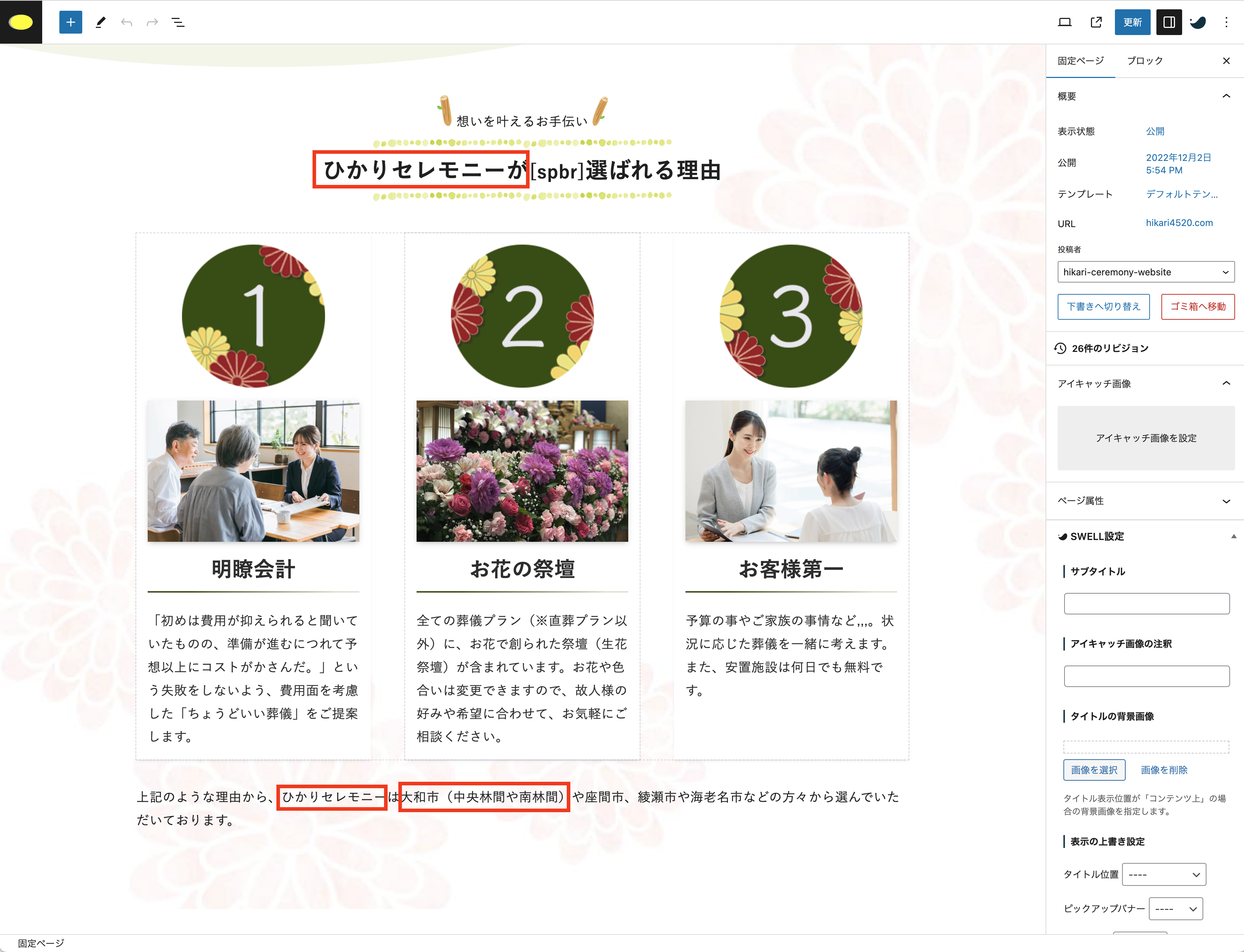
「地域の皆様に選ばれる理由」→「大和市の皆様にひかりセレモニーが選ばれる理由」



Googleにテキスト情報やコンテンツ内容を適切かつ深く理解してもらうため、大きなSEO効果がある。
リッチリザルトにもつながるため、クリック率の向上にもつながる。
json-ld形式で記述し、</header>直前や</body>直前に挿入する。
サイト全体に反映する構造化マークアップ。
https://template.sougi-webtan.com/wp-admin/
また、SWELL設定 - 構造化データは中身は何も入れずに有効化する。
以下のコードを葬儀社ごとに書き換える。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ProfessionalService",
"name": "葬儀サービス名を入れてください。「株式会社」等は入れず、ユーザーが検索する可能性の高い葬儀サービス名にしてください。", //入力必須
"alternateName":[
"葬儀サービス名の別名や略記、表記揺れを入れてください。", //入力必須
"葬儀サービス名の別名や略記、表記揺れを入れてください。" //入力必須
],
"image": "OGP画像のURLを入力してください。", //入力必須
"@id": "ホームページのURL+「/#professionalservice」を入れてください。", //入力必須
"url": "ホームページのURLを入れてください。", //入力必須
"logo": "ロゴのURLを入れてください", //入力必須
"telephone": "電話番号を入れてください。NAP情報統一を意識しましょう。", //入力必須
"address": {
"@type": "PostalAddress",
"streetAddress": "○丁目以下の住所全て。NAP情報統一を意識しましょう。", //入力必須
"addressLocality": "市区町村。NAP情報統一を意識しましょう", //入力必須
"addressRegion": "都道府県。NAP情報統一を意識しましょう", //入力必須
"postalCode": "郵便番号", //入力必須
"addressCountry": "JP"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 35.69565928930026, //入力必須
"longitude": 139.8333567122398 //入力必須
},
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
"Sunday"
],
"opens": "0:00",
"closes": "23:59"
}
]
}
</script>
<?php };function custom_js_json_ld_WebSite() {?>
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name": "サイト名を入力してください。",
"author":
[
{
"@type":"Organization",
"name": "葬儀社の会社名を「株式会社〇〇」のように入力してください。葬儀社名ではないので注意。", //入力必須
"alternateName":[
"株式会社表記なしパターン", //入力必須
"(株)パターン※半角かっこ", //入力必須
"(株)パターン※全角かっこ" //入力必須
],
"url": "ホームページのURL" //入力必須
}
],
"publisher":[
{
"@type":"Organization",
"name": "株式会社ディライト",
"alternateName":[
"ディライト",
"Delight"
],
"url": "https://delight.co.jp/",
"sameAs":[
"https://twitter.com/delight_haken",
"https://recs-lp.com/delight/",
"https://delight.jbplt.jp/",
"https://townwork.net/detail/clc_2803971001/",
"https://en-gage.net/delight_jobs/",
"https://en-hyouban.com/company/10097652012/user_kuchikomi/3689732/",
"http://aoba-inc.seesaa.net/article/184120470.html",
"https://www.instagram.com/delight_haken/?hl=ja"
]
}
]
}
</script>
<?php };
add_action( 'wp_head', 'custom_js_json_ld_WebSite');書き換えは一切不要。そのまま有効化する。

function custom_js_json_ld_Organization() {?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"@id": "https://ホームページのURL.com/#Organization",
"name": "葬儀社の会社名", //入力必須
"alternateName": [
"葬儀社の会社名の別名(株式会社表記なしパターン、(株)パターン)", //入力必須
"葬儀社の会社名の別名(株式会社表記なしパターン、(株)パターン)" //入力必須
],
"url": "https://葬儀社の会社名のURL.com/", //入力必須
"logo": "https://ロゴのURL.com/", //入力必須
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": "customer service",
"telephone": "葬儀社の電話番号", //入力必須
"contactOption": "TollFree",
"areaServed": "JP",
"availableLanguage": "Japanese"
},
{
"@type": "ContactPoint",
"contactType": "emergency",
"telephone": "葬儀社の電話番号", //入力必須
"contactOption": "TollFree",
"areaServed": "JP",
"availableLanguage": "Japanese"
}
],
"sameAs": [
"葬儀社のツイッター等のSNS", //入力必須※入力不要であれば消去
"葬儀社のインスタ等のSNS" //入力必須※入力不要であれば消去
],
"founder": {
"@type": "Person",
"name": "会社設立者の名前",
"url":"会社設立者の名前",
"alternateName":"会社設立者の名前",
"sameAs": [
"会社設立者のツイッター等のSNS", //入力必須※入力不要であれば消去
"会社設立者のインスタ等のSNS" //入力必須※入力不要であれば消去
]
}
}
</script>
<?php };
add_action( 'wp_head', 'custom_js_json_ld_Organization');
ページ単位に反映する構造化マークアップ
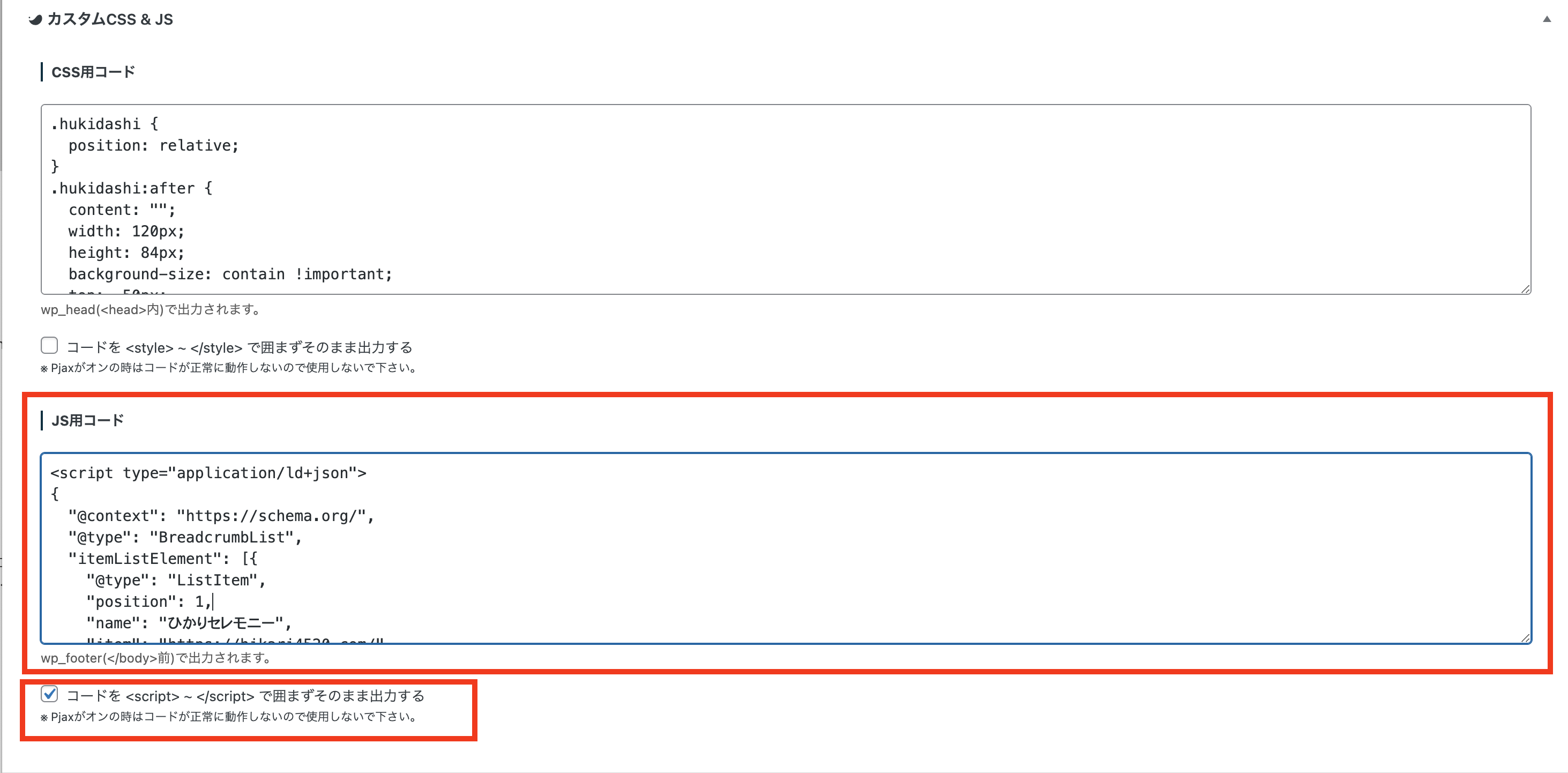
以下のコードを書き換え、「カスタムJS」に貼る。
チェックマークはオンにする。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "ひかりセレモニー(書き換え必要)",
"item": "https://hikari4520.com/(書き換え必要)"
},{
"@type": "ListItem",
"position": 2,
"name": "葬儀プラン(書き換え必要)",
"item": "https://hikari4520.com/plan/(書き換え必要)"
},{
"@type": "ListItem",
"position": 3,
"name": "シンプル家族葬プラン(書き換え必要)",
"item": "https://hikari4520.com/plan/family-oneday/(書き換え必要)"
}]
}
</script>
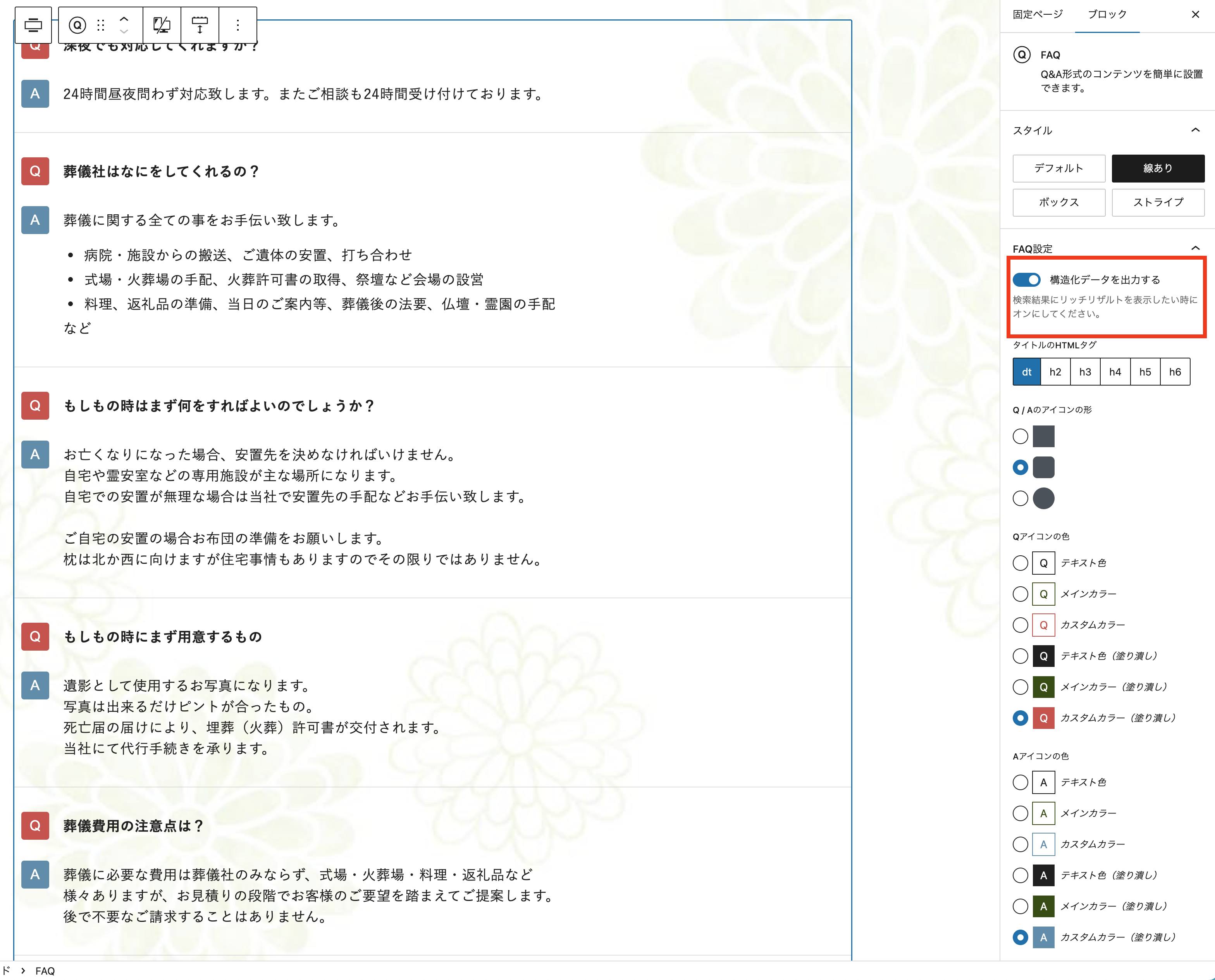
FAQブロックを作成した際は、「構造化データをオンにする」に必ずチェックを入れてください。

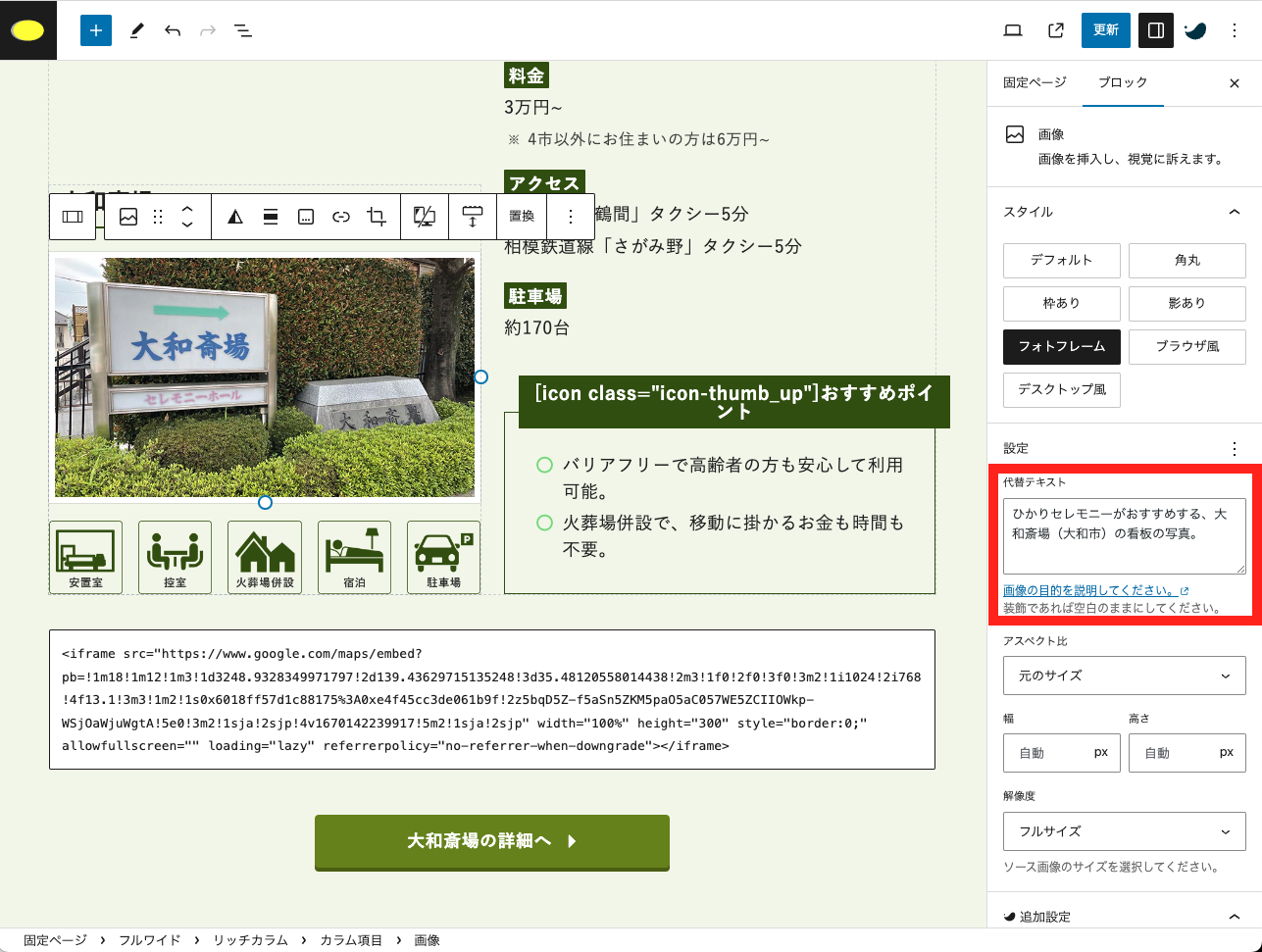
画像を文字情報としてGoogleに伝えることで、
上記のような理由から、一定のSEO効果を期待できます。
画像のalt属性に適切な文章を入れましょう。「指名KW、ローカルKW、葬儀KW」を意図的かつ自然に入れましょう。
祭壇の写真(シンプル家族葬プランの場合)があったら...
ひかりセレモニーが大和市で施行する、シンプル家族葬プランで使用される祭壇の写真